
Alles wat je moet weten over de uitgestelde Core Web Vitals update
Recent werd bekend dat de aangekondigde Core Web Vitals ranking update enkele weken wordt uitgesteld. Wat houdt dit in en wat staat er te veranderen?
Wij delen als webbouwers graag onze kennis, door onderzoek te doen, code te delen en te schrijven over onze USP's, waaronder snelheid/pagespeed, online duurzaamheid, privacy en digitale toegankelijkheid.
Hopelijk met niet teveel technische abracadabra, maar wél bruikbare tips!😉

Recent werd bekend dat de aangekondigde Core Web Vitals ranking update enkele weken wordt uitgesteld. Wat houdt dit in en wat staat er te veranderen?

Na introductie van de featured snippet in 2014 zagen veel websites de kans op de zogenaamde 0-positie te eindigen in de zoekmachine resultaten. Google's update van 22 januari brengt in die SEO-wens verandering.

Misschien is het je al opgevallen op je iPhone? Wanneer je onze websites bezoekt, dan staat soms de dark modus aan. Waarom is dat?

Gelukkig hebben we oude analyses nog bewaard, om nu te kunnen vergelijken. Volgens Google zouden je performance resultaten er namelijk op vooruit moeten gaan.

Uit analyse van ruim 4 miljoen websites, blijkt de performance score mediaan ruim onvoldoende te zijn: slechts een score van 41% wordt er behaald.

Niet je eigen ervaring, maar de laadtijd die je echte doelgroep en gebruikers ervaren, is waar je oog voor moet hebben.

Begin deze week berichtte Google op hun blog over de vernieuwde TestMySite omgeving. Wat is het en wat kun je er mee?

De cookie-popup; Iedereen kent ze, de één is beeldvullender dan de ander. Soms kom je er gewoonweg niet in, voordat je cookies accepteert. Gebruik je echter enkel tracking-cookies, dan kan het volstaan om ip-adressen geanonimiseerd op te slaan om je website te ontdoen van tracking cookies. Twee vliegen in één klap; je bent ook dichter bij AVG compliance.

Vanuit ons netwerk ontvingen we de vraag of een 100% pagespeed op Wordpress basis mogelijk was, waarbij de snelheid als ook gebruikerservaring optimaal bleef, en niet enkel gemeten werd middels een getal.

De PageSpeed Insights is door Google aangevuld met real-user data, om inzage te geven in de gemiddelde ervaring omtrent verschillende metrics van je website. Achter de schermen is er echter meer veranderd, waardoor je webpagina's ineens een hoger, of juist lager uitgevallen score kan hebben.

De oplettende 'Google Watcher' of actieve PageSpeed tester heeft het ongetwijfeld al ontdekt, Het uiterlijk en daarmee ook metrics van PageSpeed Insights zijn gewijzigd. Voornaamste wijziging lijkt de toevoeging van pagespeed, maar er speelt meer.

Eén van de meer lastige onderdelen van een 100% score in Google's PageSpeed insights, is het uit de weg ruimen van de "Eliminate render-blocking JavaScript and CSS" melding die Google soms afgeeft.

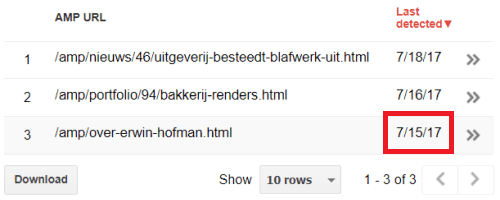
Reeds een dag na mijn eerdere publicatie, lijkt de AMP uitrol die het weekend heeft plaats gevonden, door Google deels te zijn geïndexeerd. Van de inmiddels zeven geïndexeerde pagina's, is er zelfs één AMP uitschieter.

Druk bezig om een pagespeed score van 100% te behalen? Vele factoren spelen een rol, waarbij Google's PageSpeed Insights onder meer met zaken als blokkerende bronnen strooit, als ook niet gecachte bestanden en optimaliseren van afbeeldingen.

Ondanks het feit dat heden ten dage onze projecten voor 90% uit maatwerk webapplicaties bestaan, is de affiniteit voor puur frontend development in zijn breedste zin intact gebleven. Reeds in 2005 hield ik mij bezig met de semantiek van HTML; tabellen voor layout-doeleinden was tot dat moment hèt middel, maar uiteraard not-done.

Na lang geblaf heeft De Uitgeversgroep BV uit Heerenveen besloten om de persoon achter de onderneming en website Blue 2 Blond voor de rechter te slepen. De zitting zou plaatsvinden op 4 februari te Haarlem, maar is door een verhuizing van mij, Erwin Hofman, uiteindelijk verplaatst naar Assen met als nieuwe datum donderdag 11 februari 2010.