
Nieuw onderzoek: slechte UX leidt tot hogere bloeddruk
Ben jij de rust zelve en ga je gewoon iets anders doen, of zorgt het ook bij jou tot een hogere bloeddruk wanneer je tegen deze website frustraties aan loopt?
Wij delen als webbouwers graag onze kennis, door onderzoek te doen, code te delen en te schrijven over onze USP's, waaronder snelheid/pagespeed, online duurzaamheid, privacy en digitale toegankelijkheid.
Hopelijk met niet teveel technische abracadabra, maar wél bruikbare tips!😉

Ben jij de rust zelve en ga je gewoon iets anders doen, of zorgt het ook bij jou tot een hogere bloeddruk wanneer je tegen deze website frustraties aan loopt?

Voorheen kon de vraagstuk voor een native app of web app afhangen van de doeleinden, maar het verschil in mogelijkheden wordt met PWA steeds vager.

Google's PageSpeed Insights is één van de vele tool-sets die een gemiddelde frontend developer tot zijn arsenaal rekent. Hopelijk hoorde Google's Lighthouse daar ook reeds bij. Lighthouse is een Google extensie dat vanuit de browser (DevTools), command line of als node module gedraaid kan worden. Het geeft middels scores vervolgens inzicht in onder meer de performance, accessibility en SEO.

In navolging van Netflix, gaat ook Blue 2 Blond de navigatiebalk onderaan plaatsen. Dit raakt logischerwijs de smartphone/touchscreen versie van responsive websites.

Een schokkerige animatie of laggy scroll gedrag, we kennen het allemaal. Zelfs wanneer het goed zit met de eigenlijke pagespeed, kan een slechte performance alsnog impact hebben op doorklikgedrag van bezoekers en dus conversie.

Vanaf begin juli 2018 is het zover; webpagina's die langzaam inladen voor een eindgebruiker, kunnen een negatieve impact in de Search Engine Result Pages (SERP's) tegemoet zien. Verdeeld over meerdere blogs, valt de visie van Google en daarmee ook marketeers te ontleden.

Een grote nationale of internationale nieuws organisatie die online aanwezig is? Wij alles behalve. Toch lijkt AMP ook voor de bedrijven die niet primair online uitgevers zijn, van toegevoegde waarde.

Wordpress plugins te over om je website sneller en beter te maken. Zo ook om je Wordpress pagina's AMP te maken. Dit blijkt een noodzaak, doordat AMP een Wordpress pagina beduidend sneller kan maken.

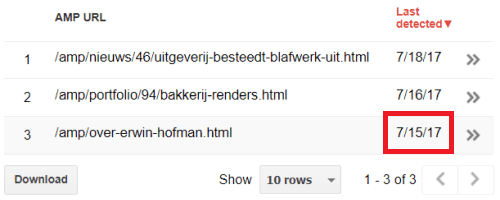
Reeds een dag na mijn eerdere publicatie, lijkt de AMP uitrol die het weekend heeft plaats gevonden, door Google deels te zijn geïndexeerd. Van de inmiddels zeven geïndexeerde pagina's, is er zelfs één AMP uitschieter.

Het zal geen geheim zijn dat ik graag in alle hoeken van het speelveld mag experimenteren omtrent snelheid- als ook performance winst en onnodig ballast te laten varen. Accelerated Mobile Pages is daar een voorbeeld van. Maar hoe snel is Google's AMP?

Druk bezig om een pagespeed score van 100% te behalen? Vele factoren spelen een rol, waarbij Google's PageSpeed Insights onder meer met zaken als blokkerende bronnen strooit, als ook niet gecachte bestanden en optimaliseren van afbeeldingen.

Ondanks het feit dat heden ten dage onze projecten voor 90% uit maatwerk webapplicaties bestaan, is de affiniteit voor puur frontend development in zijn breedste zin intact gebleven. Reeds in 2005 hield ik mij bezig met de semantiek van HTML; tabellen voor layout-doeleinden was tot dat moment hèt middel, maar uiteraard not-done.

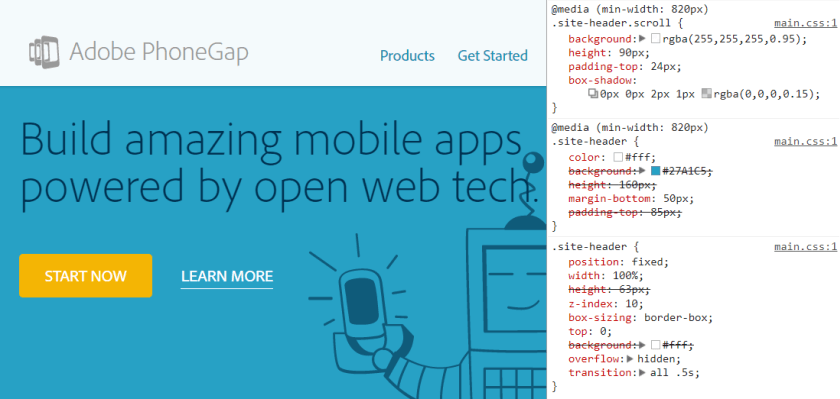
Critical Path CSS zul je vooral tegen komen, wanneer je je website door Google's PageSpeed Insights haalt. Critical path CSS houdt het volgende in: zo snel mogelijk aanleveren van kritieke CSS -verantwoordelijk voor de bovenkant van de website-, direct in het html-document. Het nut? Hiermee kan de bezoeker op een langzame internet verbinding alvast beginnen met lezen van het above-the-fold deel van de webpagina.

In een wisselwerking hebben we naast een upgrade van een webapplicatie voor Nuon, ook de wervings website voor Nuon Sales Force mogen realiseren. Beide zijn in Bootstrap gerealiseerd ten behoeve van smartphone- en tabletgebruik en hebben dezelfde CMS als basis.

In het kader van performance optimalisatie (en wellicht micro-optimalisatie, zoals Critical Path CSS?), heb ik me gestort op het inwisselen van een door JavaScript aangestuurde hamburger/uitklap menu en carousel. Middels CSS selectors kunnen omliggende elementen voor praktische doeleinden aangestuurd worden.

Over het algemeen mogen we niet klagen over de internetsnelheden in Nederland. Zware websites hoeven geen issue meer te zijn. Toch gaat deze vlieger niet altijd op. Naast je eigen wifi, laat ook mobiel internet in Nederland je wel eens in de steek. Of denk aan vakantie-gangers, die vanaf Spanje of onze eigen waddeneilanden toch je media-site/blog of zakelijke diensten wil raadplegen.

Met vector icon libraries als Glyphicons en FontAwesome heb je genoeg opties om je web software te voorzien van iconen, maar swipe-iconen worden nog gemist.

Niet vaak staat de klant open voor Responsive webdesign, wellicht komt het doordat het nieuw en daarmee tijdrovend klinkt. Bij Wiechers Wonen lag dit anders, en terecht!

Op een website van een klant deed zich een raar verschijnsel voor die voor mij nieuw was. De klant heeft op zijn website de mogelijkheid om afbeeldingen te plaatsen naast teksten. Indien een bepaalde pagina waarop een afbeelding geplaatst was, bekeken werd met de iPad had dit een ander resultaat dan bijvoorbeeld op een gewone browser.