
CO2 uitstoot en milieu impact van websites en servers
Elke 100e klant vliegt met Blue 2 Blond CO2 neutraal naar Parijs. Hoe wij dat realiseren, heb ik voor je uitgerekend.
Wij delen als webbouwers graag onze kennis, door onderzoek te doen, code te delen en te schrijven over onze USP's, waaronder snelheid/pagespeed, online duurzaamheid, privacy en digitale toegankelijkheid.
Hopelijk met niet teveel technische abracadabra, maar wél bruikbare tips!😉

Elke 100e klant vliegt met Blue 2 Blond CO2 neutraal naar Parijs. Hoe wij dat realiseren, heb ik voor je uitgerekend.

Wij vinden het belangrijk dat websites van onze hand, door iedereen kunnen worden benut. Maar hoe bewerkstelligen we dat?

Met welk CMS heb je de grootste kans op een snelle, of juist langzame website? En bij welk (managed) hosting ben je in beste handen?

Ik hoor het vaker: kies snelle hosting voor een snelle site. Echter, hoe groot is de rol van hosting ten opzichte van gekozen CMS en website?

Toegankelijkheid: Iedereen snapt, net als een snelle website, dat het nodig is, maar de praktijk ligt veelal verder van de theorie. Vandaag: toegankelijke footnotes en hoe dit je SEO kan bevorderen.

Waarschijnlijk is er geen webconferentie meer waar pagespeed en performance niet ter tafel komt. Dat performance vaak onderdeel is van een conferentie, geeft de noodzaak ervan aan.

Met adoptie van Instant.page, tevens compatible gemaakt voor IE11, hebben we deze week websites voor onze opdrachtgevers 3.125 keer sneller kunnen maken dan de norm.

Heb je je website al eens door PageSpeed Insights gehaald? Naast JavaScript kan toepassing van CSS de grootste impact hebben. Meermaals kreeg ik de vraag hoe wij dit tackelen voor onze opdrachtgevers.

Deze week is er een update uitgegaan naar websites van opdrachtgevers, waarbij een security-wijziging heeft plaats gevonden. Dit vond plaats bovenop andere security maatregelen.

De grootste uitdaging onder de voormalige PageSpeed Insights tests, is volledig komen te vervallen nu de PageSpeed Insights gebruik maakt van de Lighthouse engine.

Het LightBolt CMS gaat reeds optimaal om met door gebruikers geuploade afbeeldingen. Als kers op de taart, hebben we daar een aanvullende techniek aan toegevoegd. Webp!

Naast JavaScript vormen afbeeldingen de grootste last van websites. Afbeeldingen kunnen bovendien al snel te groot gepresenteerd worden en valt dus als bronmateriaal eenvoudig in te optimaliseren.

Een pagespeed en performance optimale website, bereik je met een combinatie van factoren. Server side en client side, waarbij ook hosting het verschil kan maken in een pagespeed optimalisatie traject.

Alhoewel een voortborduursel op reguliere expressies, behoort DomDocument in mijn optiek niet meer tot de categorie micro-optimalisatie. Daar is het relatief gezien te langzaam voor, maar daar krijgen we een betrouwbare methode voor HTML manipulatie voor terug!

Reguliere expressies zijn ongelooflijk praktisch om input te scannen of tekst manipulaties te doen. Echter, ze staan er ook om bekend langzaam te zijn en dienen dus vermeden te worden indien mogelijk, wordt gezegd.

Vanuit ons netwerk ontvingen we de vraag of een 100% pagespeed op Wordpress basis mogelijk was, waarbij de snelheid als ook gebruikerservaring optimaal bleef, en niet enkel gemeten werd middels een getal.

De PageSpeed Insights is door Google aangevuld met real-user data, om inzage te geven in de gemiddelde ervaring omtrent verschillende metrics van je website. Achter de schermen is er echter meer veranderd, waardoor je webpagina's ineens een hoger, of juist lager uitgevallen score kan hebben.

De oplettende 'Google Watcher' of actieve PageSpeed tester heeft het ongetwijfeld al ontdekt, Het uiterlijk en daarmee ook metrics van PageSpeed Insights zijn gewijzigd. Voornaamste wijziging lijkt de toevoeging van pagespeed, maar er speelt meer.

Een CMS zorgt voor dynamische invulling voor zijn webpagina's, maar deze dynamiek gaat logischerwijs ten koste van de uitvoertijd, en daarmee tevens de zogenaamde Time To First Byte. Des te meer taken het CMS uit moet voeren om de door je bezoeker opgevraagde content te genereren, des te langer het duurt voordat de eerste byte door je bezoeker zijn of haar browser ontvangen is.

Naar aanleiding van een ouder artikel omtrent de behaalde laadtijd als ook pagespeed score van het LightBolt CMS, ontvingen we de vraag wat LightBolt beter maakt dan een CMS als OctoberCMS, met Laravel als basis. Diezelfde vergelijking gaat in de basis ook op met bijvoorbeeld Wordpress, Magento of Drupal.

Wanneer je je website door online pagespeed tests gooit, kun je opmerkingen krijgen over het gebruik van cookies. Het is overbodig om cookies mee te sturen met afbeeldingen, stylesheets of JavaScript bestanden, krijg je te lezen. Dit kan middels een CDN, maar het kan eenvoudiger.

Wordpress plugins te over om je website sneller en beter te maken. Zo ook om je Wordpress pagina's AMP te maken. Dit blijkt een noodzaak, doordat AMP een Wordpress pagina beduidend sneller kan maken.

Reeds in een vroeg stadium hield ik mij bezig met de semantiek van websites. Het was zelfs -in 2006- de tweede artikel ooit van mijn hand. Naast mijn backend werkzaamheden, is de affiniteit voor de frontend en daarmee ook toegankelijkheid van websites, niet verloren gegaan.

Wanneer je programmeert, ongeacht de taal, kom je niet onder het gebruik van arrays uit. Niet zelden kom ik ondoordachte code tegen, dat makkelijk sneller kan. Denk aan isset ten opzichte van in_array, om na te gaan of een bepaalde waarde in een array voor komt.

Wat voor frontend/web performance optimalisatie geldt, geldt ook voor PHP. Op beide vlakken zou geoptimaliseerd moeten worden, en de mate waarin dit kan, hangt af van het gebruikte framework of CMS, en de aanwezige kennis op deze vlakken.

Tot dusver is er veel gezegd over frontend / client side optimalisatie, oftewel het reduceren en/of samenvoegen van http requests als ook bronnen. Maar ook verder onder de motorkap valt er vaak uitstekend te optimaliseren en dus winst te behalen. Afhankelijk van de afwikkeling, zal HTML pas in de browser terecht komen, als de code onder de motorkap klaar is met zijn taak.

Voorheen trof je fonts als Arial, Verdana en hopelijk nooit Times New Roman aan op websites. Inmiddels komen lettertypes in verschillende soorten en maten, en daarmee ook in verschillende (bestand)groottes. Waar wil je je bezoekers mee opzadelen, en kan dit optimaler?

Vanaf Wordpress versie 4.6, voegt Wordpress automatisch resource hints toe aan de broncode van je website. Dit lijkt echter zonder enig beleid te gebeuren. In dit artikel tref je dan ook een praktijk-voorbeeld omtrent resource hints, van hoe het niet moet.

Met de vele bronbestanden welke door websites gebruikt worden, kunnen resource hints de browser vertellen welke bronnen belangrijk zijn om prioriteit te geven bij het laden. Laadtijd en performance kun je ermee versnellen, doordat je de browser alvast vooruit kunt sturen met specifieke taken.

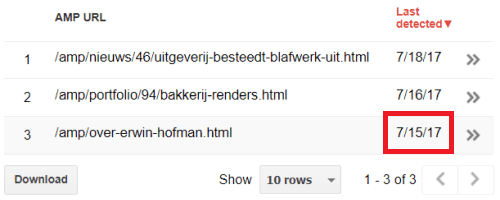
Reeds een dag na mijn eerdere publicatie, lijkt de AMP uitrol die het weekend heeft plaats gevonden, door Google deels te zijn geïndexeerd. Van de inmiddels zeven geïndexeerde pagina's, is er zelfs één AMP uitschieter.

Het zal geen geheim zijn dat ik graag in alle hoeken van het speelveld mag experimenteren omtrent snelheid- als ook performance winst en onnodig ballast te laten varen. Accelerated Mobile Pages is daar een voorbeeld van. Maar hoe snel is Google's AMP?

Het grote voordeel van Wordpress, is direct ook zijn nadeel. Uiteraard hebben we het dan over plugins, hoe verrijkend zijn ze en voor wie? Een beknopte inzage in de kanttekeningen vanuit de bron.

Vijftig tot wel honderden bestanden, terwijl de browser 6 tot 8 requests tegelijk af kan handelen. Dit betekent een lange laadtijd van je website voor je bezoekers. HTTP/2 maakt dit verleden tijd.

Ondanks het feit dat heden ten dage onze projecten voor 90% uit maatwerk webapplicaties bestaan, is de affiniteit voor puur frontend development in zijn breedste zin intact gebleven. Reeds in 2005 hield ik mij bezig met de semantiek van HTML; tabellen voor layout-doeleinden was tot dat moment hèt middel, maar uiteraard not-done.

Met regelmaat krijg ik de vraag toegespeeld om een inlogomgeving of webapplicatie in andere vorm, te realiseren middels Wordpress. Doordat Wordpress voor mij echter enkele kanttekeningen heeft, realiseer ik maatwerk applicaties van dit kaliber niet middels Wordpress.

Dagelijks krijg ik te maken met willekeurige 404 meldingen en dus verwijzingen naar niet bestaande interne pagina's, zo lijkt het op het eerste gezicht. De veelvoud aan deze meldingen hebben echter een andere oorzaak die gezocht moet worden in de hacking-wereld.

Het éne intranet is afgerond, het andere wordt op een andere locatie opgebouwd. Het ontwikkelde extranet voor Nuon Sales Force, met als doel alle uren, kilometers en sales te registreren, is inmiddels een in volwassen stadium. Een nieuw project van nagenoeg eenzelfde omvang staat inmiddels op de planken.

Online genoeg discussies te vinden, of je www zou moeten gebruiken voor je website, of een zogenaamde naked-domain, dus zonder www. De één kijkt vanuit esthetisch oogpunt, de ander kijkt naar meer praktische zaken.

Het plaatsen van een emailadres of formulier op een website is tegenwoordig niet meer zonder gevolgen. Het aantal ongewenste spamberichten groeit met de dag. Spam software doorzoeken websites om emailadressen en formulieren te kunnen misbruiken voor spam doeleinden. Aan ons de taak om hier iets aan te doen.