Druk bezig om een pagespeed score van 100% te behalen? Vele factoren spelen een rol, waarbij Google's PageSpeed Insights onder meer met zaken als blokkerende bronnen strooit, als ook niet gecachte bestanden en optimaliseren van afbeeldingen.
Speed tests en performance tests als PageSpeed Insights, probeert je er toe te zetten een website op te leveren met maximale gebruikerservaring. Je website is wellicht reeds snel, maar Google's visie wordt steeds meer mobile first, en neemt dit ook reeds mee als factor in de zoekmachine resultaten.
Dit heeft dus als gevolg, dat scores binnen page speeds, van directe invloed zijn op SEO / zoekmachine optimalisatie. Het behalen van een 100% score op page speed tests, dient dus niet slechts één doel.
Mobilegeddon en AMP
Reeds in maart 2015 heeft Google een nieuw mobile-first algoritme aangekondigd. In de SEO wereld is deze algoritme reeds gekscherend omgedoopt tot Mobilegeddon. Google heeft bijvoorbeeld AMP geïntroduceerd om het mobiele gebruikersgemak te verhogen en centraal te stellen. Het is dus duidelijk waar Google's focus ligt. En daarmee ook waar de focus van websites zouden moeten liggen, wil je mee gaan met de concurrentie.
Maar een website zou natuurlijk perfect vanuit de bron geoptimaliseerd kunnen worden. Soms heb je te maken met plugins welke niet alle facetten van bijvoorbeeld Google's PageSpeed Insights tackelt. En soms kun je verder gaan dan voor de hand liggende wijzigingen.
Ondersteuning bij 100% page speed.
In het behalen van een page speed van 100% over de verschillende tests, kan ik een implementerende als ook meer adviserende c.q. ondersteunende rol spelen. Hierbij wordt mijn kennis en kunde omtrent web performance optimalisatie ingezet of overgebracht, en wordt door mij bijgestuurd waar nodig.
Naast bijvoorbeeld praktische zaken zoals netwerk monitoring via Chrome's webdeveloper toolbaar en website simulaties over langzame internetverbindingen, gebruik ik onder meer de volgende url's om issues te achterhalen en hiermee actief aan de slag te gaan:
- PageSpeed Insights van Google
https://developers.google.com/speed/pagespeed/insights/ - Website speed & performance optimization van GTMetrix
https://gtmetrix.com/ - Website speed test van Pingdom
https://tools.pingdom.com/
Maar performance optimalisatie gaat verder dan dit. Bijvoorbeeld middels eerder genoemde, niet voor de hand liggende optimalisaties. Uiteindelijk is een page speed test ook enkel dusdanig geautomatiseerd, dat het nooit alle pijnpunten op zal helderen.
Aanwezige kennis
Wij kijken dan ook verder dan page speed tests, om de snelheid als ook performance verder te optimaliseren. Door de ontwikkelingen in de frontend webwereld te volgen, zijn we in staat de juiste oplossing door te voeren of de juiste adviezen af te geven, inclusief het belang per advies.
Welke kennis ik dan exact mee neem? Dat probeer ik de komende tijd middels artikelen te etaleren. Niet alleen om mezelf als advies-punt op te werpen, maar ook om meer ruchtbaarheid te geven aan deze tak van sport. Bijvoorbeeld, waar aan gedacht dient te worden, welke zaken je zelf in de hand hebt en de (voornamelijk on)mogelijkheden van de inzet van een open source CMS als Wordpress.
Contact opnemen Kennis bekijken
Speed test voorbeelden
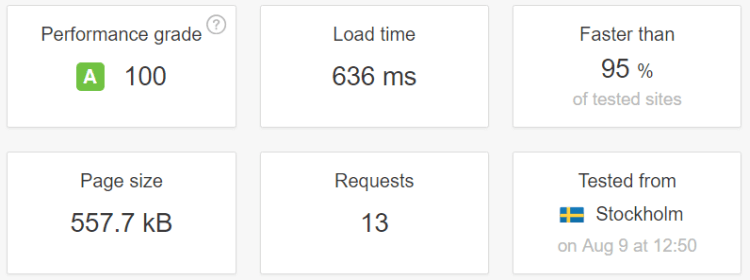
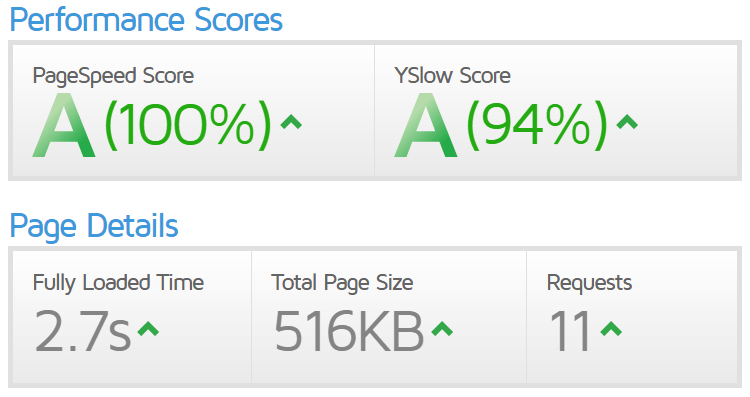
Van bovenstaand, is mijn eigen site een voorbeeld (mocht je niet goed scorende pagina's tegen komen, schroom dan niet me een mail te sturen). Over de drie genoemde tests, komt deze als volgt uit de bus:
PageSpeed Insights van Google

Website speed & performance optimization van GTMetrix

Website speed test van Pingdom