
Google pleasen; CSS optimaal serveren
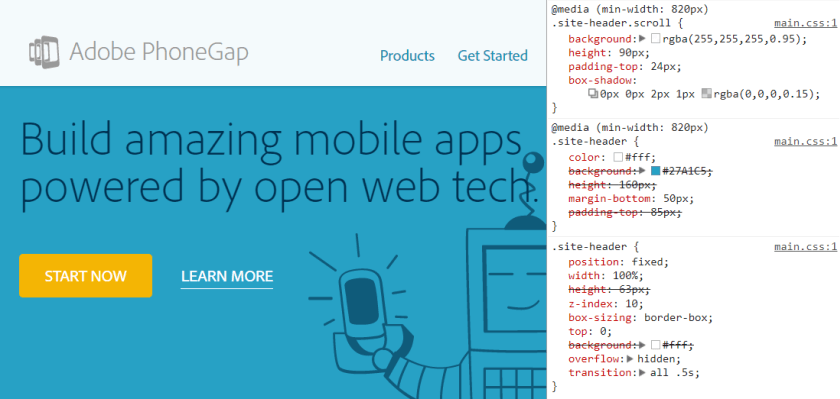
Heb je je website al eens door PageSpeed Insights gehaald? Naast JavaScript kan toepassing van CSS de grootste impact hebben. Meermaals kreeg ik de vraag hoe wij dit tackelen voor onze opdrachtgevers.
Wij delen als webbouwers graag onze kennis, door onderzoek te doen, code te delen en te schrijven over onze USP's, waaronder snelheid/pagespeed, online duurzaamheid, privacy en digitale toegankelijkheid.
Hopelijk met niet teveel technische abracadabra, maar wél bruikbare tips!😉

Heb je je website al eens door PageSpeed Insights gehaald? Naast JavaScript kan toepassing van CSS de grootste impact hebben. Meermaals kreeg ik de vraag hoe wij dit tackelen voor onze opdrachtgevers.

Ook wanneer performance je aan het hart gaat of een WPO-er bent, is de kans aanwezig dat niet alleen jouw online concurrent, maar ook jij performance optimalisatie verkeerd doet. Twee handenvol kenmerken:

De grootste uitdaging onder de voormalige PageSpeed Insights tests, is volledig komen te vervallen nu de PageSpeed Insights gebruik maakt van de Lighthouse engine.

In navolging van Netflix, gaat ook Blue 2 Blond de navigatiebalk onderaan plaatsen. Dit raakt logischerwijs de smartphone/touchscreen versie van responsive websites.

Een schokkerige animatie of laggy scroll gedrag, we kennen het allemaal. Zelfs wanneer het goed zit met de eigenlijke pagespeed, kan een slechte performance alsnog impact hebben op doorklikgedrag van bezoekers en dus conversie.

In het kader van performance optimalisatie (en wellicht micro-optimalisatie, zoals Critical Path CSS?), heb ik me gestort op het inwisselen van een door JavaScript aangestuurde hamburger/uitklap menu en carousel. Middels CSS selectors kunnen omliggende elementen voor praktische doeleinden aangestuurd worden.

Met vector icon libraries als Glyphicons en FontAwesome heb je genoeg opties om je web software te voorzien van iconen, maar swipe-iconen worden nog gemist.

Naast webontwikkeling in het algemeen (denk aan HTTP/2, AMP, Critical Path CSS, responsive webdesign, font gebruik), staat ook de ontwikkeling van web toegankelijkheid niet stil. WAI ARIA is hier een voorbeeld van, waar semantiek echter altijd de voorkeur zou moeten krijgen.

Niet vaak staat de klant open voor Responsive webdesign, wellicht komt het doordat het nieuw en daarmee tijdrovend klinkt. Bij Wiechers Wonen lag dit anders, en terecht!

Op een website van een klant deed zich een raar verschijnsel voor die voor mij nieuw was. De klant heeft op zijn website de mogelijkheid om afbeeldingen te plaatsen naast teksten. Indien een bepaalde pagina waarop een afbeelding geplaatst was, bekeken werd met de iPad had dit een ander resultaat dan bijvoorbeeld op een gewone browser.

Lootjes trekken en Cross Side Scripting hebben natuurlijk niets met elkaar te maken, totdat je het proces van lootjes trekken gaat digitaliseren, zoals lootjestrekken.nl heeft gedaan.

Door een vraag van een klant, ben ik een zoektocht begonnen naar informatie over de bevorderlijkheid van absolute url's versus relatieve url's om de SEO ranking, ofwel positie in zoekmachines, te verbeteren. Een engelstalig artikel heb ik als bron gebruikt om mijn eigen conclusies te trekken.

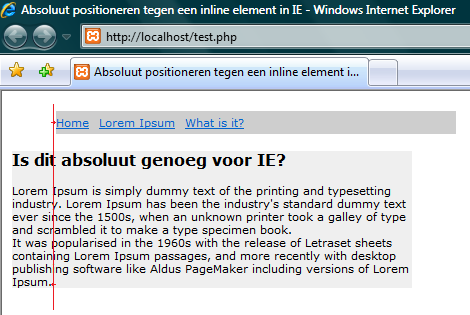
Absoluut positioneren kan in vele situaties handig zijn wanneer bepaalde elementen een vaste afstand van bijvoorbeeld de bovenkant van het scherm hebben. Middels een CSS top: 0px; declaratie zal een element zich tegen de bovenkant van de browser nestelen wanneer dit in combinatie met absoluut positioneren wordt gedaan. Er zijn echter gevallen wanneer de elementen zich niet naar wens gedragen wanneer je middels absoluut positioneren elementen in je ontwerp gaat plaatsen.

De webstandaarden brengt vele discussies met zich mee. Eén daarvan is het gebruik van innerHTML versus DOM benaderingen. Het grootste bezwaar tegen innerHTML is dat het geen onderdeel uitmaakt van de W3C specificatie. Hierdoor is er geen garantie dat het in de toekomst ondersteund zal worden, toch heeft het gebruik van innerHTML veel voorstanders.

De discussie blijkt al jaren aan de gang en lijkt alleen maar heftiger te worden. De één zweert bij tabellen, de ander hoeft er niets meer van te weten en kan niet zonder de zogenaamde divs. Via google krijg je genoeg leesvoer voorgeschoteld als je zoekt op "tabellen vs divs", op elk degelijke webmasterforum is die discussie dan ook al gevoerd. Uiteraard heb ik ook een eigen mening, zowel berust op feiten als op eigen en andermans bevindingen. Echter onthoud ik me vaak van discussies, omdat het eigenlijk een eindeloze discussie is.