Waarschijnlijk is er geen webconferentie meer waar pagespeed en performance niet ter tafel komt. Dat performance vaak onderdeel is van een conferentie, geeft de noodzaak ervan aan.
Zo vonden er op BrightonSEO ook enkele lezingen over performance plaats. Want, alhoewel smartphones steeds voorzien worden van betere hardware, moeten we onder meer het volgende nog altijd in ogenschouw nemen:
- Niet iedereen beschikt over de nieuwste toestellen;
- Niet iedereen beschikt over snel internet;
- Websites nemen in omvang toe.
Ook de marketeers en conversion optimizers binnen het bedrijf, zullen het belang van meer conversie onderstrepen. Dit zal afhankelijk van het doel van een website kunnen leiden tot meer registraties of verkopen.
Lighthouse hackaton
Tijdens BrightonSEO werd door Polly Pospelova van het in Londen gesitueerde Delete Agency aangegeven dat ze via een hackaton hebben kunnen achterhalen hoe je een optimale snelheid behaalt.
Eénzelfde hackaton lieten wij plaats vinden in november 2018, na Google's PageSpeed Insights update. Het gevolg; vele technisch inhoudelijke artikelen op onder meer deze website en nog steeds de enige (headless) CMS leverancier, dat alle performance audits automatiseert tot een 99% performance score.
Headless en performant CMS leverancier
Headless? Correct, het CMS is tevens gewapend met een API om je eigen frontend er aan te koppelen. Dit stelt je in staat om het CMS te gebruiken voor eigen frontend toepassingen, door een beroep te doen op de API van het CMS.
Is performance van belang? Benut dan de in-house frontend. Nog steeds zijn we de enige headless CMS leverancier * dat de verschillende aspecten van de Lighthouse performance audits optimaal weet te automatiseren.
Denk aan:
- afbeeldingen (caching duur, webp afbeeldingen + fallback, image lazyloading);
- CSS (mergen, minimizen en render blocking-prevention / critical CSS);
- JavaScript (mergen, minimizen);
- HTML (minimizen, prefetching tijdens navigeren);
- Network (geen cookies op statische files, resource hints)
- Fonts (resource hints, lazyloading t.b.v. render blocking-prevention);
- Server side (o.a. server side caching t.b.v. optimale TTFB).
*ken je andere (al dan niet headless) CMS leveranciers dat by design 99% (of 90+) performance scores voort brengt? Wij komen graag met ze in contact om kennis te delen.
Houdt performance op de agenda
Een gezegde die ook van toepassing is op de techniek, betreft: voorkomen is beter dan genezen.
Fixing a slow app, however, is a different problem, and requires a mix of careful planning and scrappy decision-making.
Het genezen van een technische kwaal kan en zal in de regel arbeidsintensiever zijn. Bovendien kunnen factoren, bijvoorbeeld factoren die van invloed zijn op SEO, in beweging blijven. Werk je re-actief naar betere performance toe, of begin je met een optimale fundering ten behoeve van betere pagespeed, performance en conversie?
David als CMS leverancier
Bovenstaande automatisering zorgt voor onderstaande krachtmeting, waarin we de First Contentful Paint van het LightBolt CMS hebben vergeleken met de Goliath's onder de Content Management Systemen. Wordpress, Joomla en Wix behoren hierbij bijvoorbeeld niet tot de 50% optimale systemen.

Bron: discuss.httparchive.org
First Contentful Paint
De First Contentful Paint metric, meet de tijd vanaf navigatie (c.q. een gebruiker die naar een website of andere pagina binnen dezelfde website navigeert) tot eerste visuele verandering in het scherm. Deze metric is van belang, doordat het een bevestiging is voor de gebruiker dat er daadwerkelijk geladen wordt.
Let wel: dit hoeft niet te betekenen dat de gebruiker ook daadwerkelijk kan beginnen met lezen van de pagina. Streef aanvullend dus ook naar een optimale First Meaningful Paint, die idealiter dicht bij de First Contentful Paint zou moeten liggen.
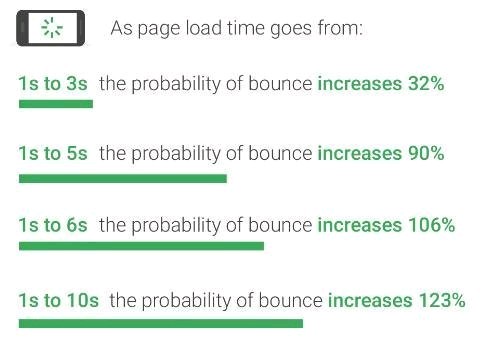
Des te langer het laden (of het gevoel van laden) duurt, des te meer impact het zal hebben op de conversie bezoekers of juist uitstappende bezoekers.

Duurt het laden van een webpagina 1 tot 5 seconden, dan kan dit al een verval van 90% hebben in het aantal uitstappende bezoekers (bounce).
CMS disclaimer
Aan de CMS data voor First Contentful Paint (FCP), hebben we data van het LightBolt CMS toegevoegd. Disclaimer in bovenstaande grafiek is dat het een mediaan betreft; Van de 169.908 bij Chrome bekende sites die op Wordpress draaien, werd slechts 23,75% als snel ervaren. Deze data is juist afhankelijk van de daadwerkelijke doelgroep en dus internetsnelheid als ook gebruikte toestel.
Partners / ambassadeurs en presentaties
Een marketingbureau, digital agency of ander webbureau dat verlegen zit om een meer solide basis voor of klant-garanties kunnen geven van optimale pagespeed en performance? Maar liefst 88% ervaart websites op het LightBolt CMS als snel, terwijl slechts 1% websites op LightBolt CMS basis als langzaam ervaart.
Eigen software en sparren over aanpakken van performance, of op zoek naar een spreker voor een (in-house) presentatie of introductie omtrent performance? Ik raak er in ieder geval niet over uitgesproken! Neem dus vooral contact met me op!




