Absoluut positioneren kan in vele situaties handig zijn wanneer bepaalde elementen een vaste afstand van bijvoorbeeld de bovenkant van het scherm hebben. Middels een CSS top: 0px; declaratie zal een element zich tegen de bovenkant van de browser nestelen wanneer dit in combinatie met absoluut positioneren wordt gedaan. Er zijn echter gevallen wanneer de elementen zich niet naar wens gedragen wanneer je middels absoluut positioneren elementen in je ontwerp gaat plaatsen.
Zo stuitte ik bij de realisatie van een website tegen een broodkruimelnavigatie dat in de webbrowser Internet Explorer versprong. Omdat volgens de webrichtlijnen de broodtekst van een webpagina zo hoog mogelijk in de broncode terug dient te komen, had ik de -zo semantisch als ik te werk ga- in een unordered list verwerkte broodkruimelnavigatie na de broodtekst geplaatst in de html code. In de praktijk zie je een horizontale broodkruimelnavigatie juist boven de tekst terugkomen, waar het absoluut positioneren dan ook om de hoek kwam kijken.
De broodtekst gaf ik een padding-top mee om ruimte te creeren voor de broodkruimelnavigatie om vervolgens de broodkruimelnavigatie absoluut te positioneren en op een juiste hoogte te plaatsen van de bovenkant van de webbrowser, net boven de broodtekst.
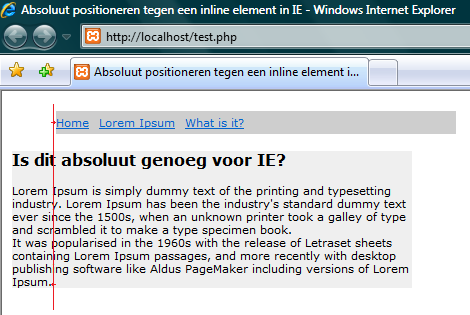
Het resultaat in Internet Explorer

margin-left (zo leek het) uitgelijnd en werd het dus verticaal niet gelijk geplaatst met de broodtekst. Zie screenshot rechts of het online voorbeeld. Wat het nog vreemder maakte, was dat -op de pagina's waar zich dit voor deed- de afstand van verspringing willekeurig bleek te zijn en er via IE Developer Toolbar geen toegepaste margin-left of padding-left terug was te vinden. De beide CSS-waarden als 0px declareren bood ook geen uitkomst. Tijd voor een stapsgewijze debug-proces.
CSS-regels begon ik regel voor regel opnieuw toe te voegen voor de betreffende delen, waarna ik alsnog geen reden voor het ongewenst resultaat kon vinden. Alhoewel de code valideerde, heb ik toch de broncode van de webpagina's vergeleken, daar waar de broodkruimelnavigatie ongewenst getoond werd en daar waar het juist getoond werd. Het verschil bleek een afsluitende paragraaf-element te zijn.
De waarde van semantiek
De broodkruimelnavigatie had ik in eenzelfde div-element geplaatst als de broodtekst zelf. Gevolg was, dat wanneer de broodtekst en broodkruimelnavigatie niet gescheiden was door een block-element, de broodkruimelnavigatie -enkel in Internet Explorer (minstens versie 7 en 8)- op dezelfde regelafstand verder ging als waar het laatste woord van de broodtekst geeindigd was, echter wel op de middels position: absolute; vastgestelde hoogte.
De code valideerde dus wel, maar geheel netjes is het niet wanneer teksten niet in de juiste html-elementen genest zijn. In deze situatie was er bij enkele teksten een paragraaf(element) over het hoofd gezien, waardoor de tekst zich niet als block-element ging gedragen, maar default inline-waarde was, met het ongewenst resultaat als gevolg. In deze situatie geeft de aanwezigheid van semantiek zijn waarde weer eens aan.
