Net als snelheid en toegankelijkheid horen we vanuit steeds meer hoeken dat duurzaamheid ook een rol kan gaan spelen bij performance tools als Lighthouse en WebPageTest. En het wellicht zelfs geïntegreerd kan gaan worden in Chrome DevTools. Maar welke stappen zijn er hier nog voor nodig?
Initiatieven vanuit de IT-sector
Partijen als Website Carbon en The Green Web Foundation maken zich al jaren hard om CO2-emissie van websites in kaart te brengen. Door een link in te voeren laten beiden partijen zien hoeveel CO2 de website uitstoot.
Voor nu is dit nog de makkelijkste optie, maar om het onderwerp meer onder de aandacht te brengen zijn er volgens gebruikers op GitHub meer mogelijkheden nodig. Een extensie zou bijvoorbeeld een oplossing bieden. Maar of dat daadwerkelijk gebruikt gaat worden is de vraag.
Een integratie in DevTools zou een ideale oplossing zijn, developers gebruiken dit al non-stop en kunnen niet zonder. Door bijvoorbeeld een drempelwaarde in te stellen en een melding te geven wanneer een website boven de gewenste drempel uitkomt geef je meer aandacht aan het onderwerp. Twitter gebruikers zijn in ieder geval fan van het idee.
Het visualiseren van het probleem
Het uitlezen van CO2-emissie is één ding, maar er moet ook wat mee gedaan worden willen we met z’n allen impact maken. Dit blijft lastig, want de output van een test is enkel een getal. Door dit getal op één of andere manier te visualiseren wordt de impact duidelijker.
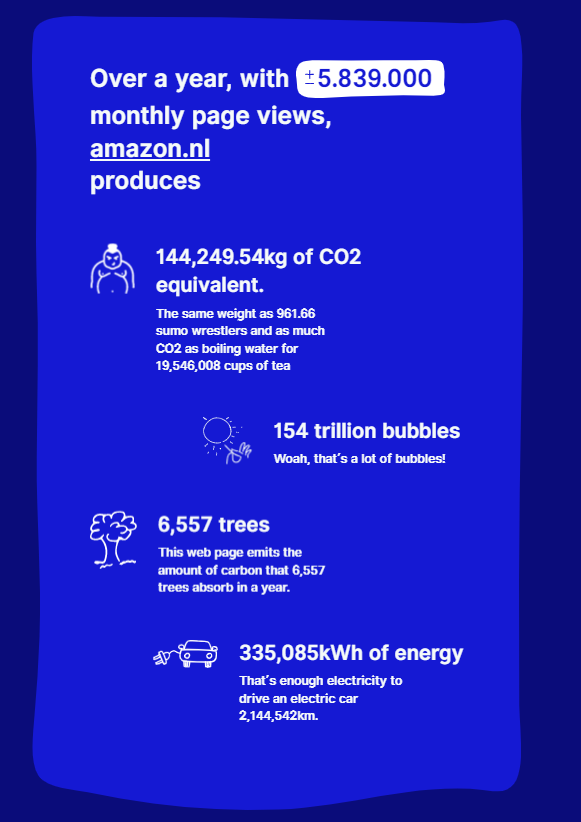
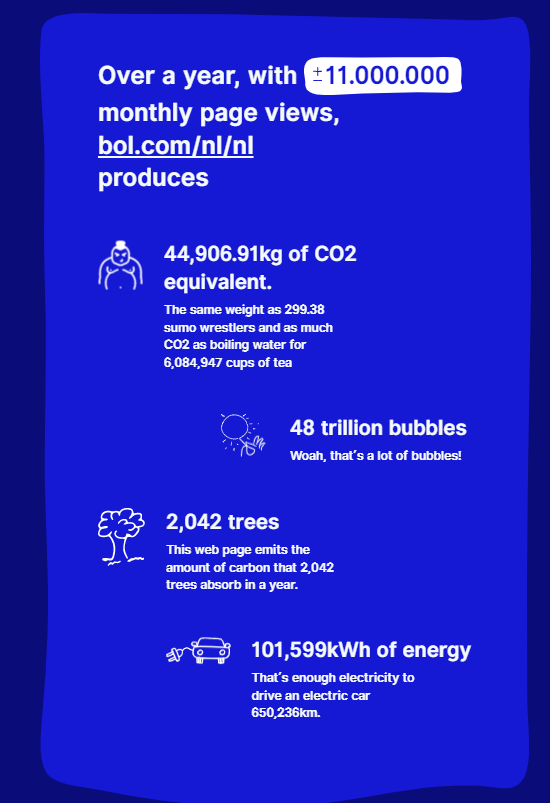
Kijken we bijvoorbeeld naar 2 van de toppresterende webshops van Nederland, dan zien we dat hoewel bol.com meer dan ongeveer 2x zoveel maandelijkse bezoekers heeft dan amazon.nl, hun impact op het milieu beter is aanzienlijk beter is. Dat komt doordat bol.com een stuk lichtere website heeft dan amazon.nl


Het onderwerp onder developers aanpakken
Om de CO2-emissie te verminderen is er meer nodig dan een berekening over de hoeveelheid uitstoot. GitHub gebruiker Idevernay gaf een suggestie om best practices voor dit onderwerp te maken. Ook zou je de developers middelen kunnen geven, waarmee zij aan de slag kunnen.
Duurzaamheid = snelheid
Denk bijvoorbeeld aan een schone code en het aantal JavaScript request verminderen. Naast dat dit de CO2-emissie vermindert zorgt het ook voor een snellere website. Vaak gaat de snelheid van een site gepaard met de hoeveelheid code en afbeeldingen die er ingeladen moeten worden. Wanneer je dit vermindert zal de uitstoot dus minder worden en de snelheid verbeteren. Win-win.
CO2-emissie als ranking factor
Een goed resultaat in de zoekresultaten van Google hangt af van verschillende factoren. Voor nu zijn dit:
- Gebruikersgemak
- Snelheid
- Voldoen aan webstandaarden
- Veiligheid
Maar een kans dat CO2-emissie hieraan toegevoegd gaat worden is niet onrealistisch. De drie grootste partijen Amazon, Google en Microsoft zijn al een tijd bezig met de carbon footprint in kaart te brengen.
Is duurzaamheid een rankingsfactor bij Google?
De kans dat Google energievriendelijke websites expliciet een rankingsfactor maakt, is een denkbaar scenario voor in de toekomst. Maar voordat deze stap genomen wordt is het logischer als Google in de komende jaren gaat komen met technische methodes tips en best-practices, waar websites energievriendelijker mee gemaakt kunnen worden. Zoals toevoegen aan Lighthouse, of devTools.
Bedenken we echter dat snelheid een rankingsfactor is, en dat duurzaamheid en snelheid van websites in directe correlatie staan, dan zou je kunnen stellen dat de duurzaamheid van websites al een rankingsfactor is!
Hoe meetbaar is de CO2-emissie van een website
Pagespeed ervaring van mensen is goed in kaart te brengen. Voor uitstoot of toegankelijkheid geldt dat niet; die kun je via automatische tests meten, maar zal dan juist weer heel veel nuance missen. Een test kan niet zien hoe energiezuinig een animatie is, die pas na een interactie tot stand komt.
Het meten van CO2-emissies komt met veel nuances, die tests voorlopig nog niet kunnen herkennen.
Onze visie als groen webbureau
Dit onderwerp krijgt nog lang niet de aandacht die het naar onze mening verdient. Wij als Blue 2 Blond zien het verduurzamen van websites nog steeds als onze niche en geven dit al onze aandacht. Wil jij als consument alvast impact maken? Ruim je inbox op en probeer voorlopig nog even van NFT's af te blijven. Lees als webbouwer of serverbeheerder ook het advies van Julia Krauwer over verduurzaming van het web
Ons portfolio bestaat uit websites dat 80% minder CO2 uitstoot hebben dan gemiddeld. Dit is iets waar we trots op zijn en blijven.
Een integratie in DevTools of andere performance tools heeft onze volledige support. Zo gaan, hopelijk, steeds meer bureaus zich richten op het verduurzamen van websites en kunnen we met z’n allen nog meer impact maken.
Gaat duurzaamheid je nu al aan het hart en wens je niet te wachten op maatregelen vanuit andere hoeken? Dan helpen we je nu alvast graag aan een groene site.




