Online ben je niet snel uitgeleerd en valt er ook altijd van elkaar te leren. Eén van de punten die ten grondslag liggen aan de onder meer SEO gerelateerde publicaties op deze website. Dit keer: Hoe je met de juiste technische SEO tips een bedrijf aan miljoenen extra omzet helpt.
AdResults meldt in een Emerce artikel dat DeOnlineDrogist.nl naar een omzet van 29 miljoen euro groeit. Betere SEO en daarmee toegenomen vindbaarheid is hier de reden van, valt te lezen. Volgens de medeoprichter van DeOnlineDrogist.nl staat het overlaten van SEO aan iemand die niet exact weet waar hij of zij mee bezig is, gelijk aan digitale zelfmoord.
Vindbaarheid versus conversie
Zowel AdResults als ook DeOnlineDrogist lijken voorbij te gaan aan pagespeed, en de invloed van laadtijd op conversie. Wellicht schaart men laadtijd onder de noemer SEO, alhoewel enkel vindbaarheid nadrukkelijk benoemt wordt. In praktijk leidt goede vindbaarheid niet tot toegenomen conversie. Een webshop kan goed scoren in de SERP's, maar kan door lange laadtijden weer bezoekers verliezen.
Bovendien kan in het kader van de Mobilegeddon-algoritme en zogenaamde mobile-first gedachte van Google, meer optimale laadtijden leiden tot een versteviging van de organische ranking in de SERP's. Reden dus, om de website naar aanleiding van de gedane publicatie op Emerce eens onder de loep te nemen met de (technische) kennis die we in huis hebben. Disclaimer: dit wordt een pijnlijke eye-opener.
Hoe DeOnlineDrogist door Blue 2 Blond miljoenen extra kan gaan verdienen
Dat DeOnlineDrogist.nl bij reeds gedaan SEO huiswerk goed boert, illustreert het artikel middels toelichting omtrent de groei dat de organisatie maakt. Dat er echter ruimte is in hun groei-ambities en ze de omzet met nog eens miljoenen toe kan laten nemen, bewijs ik middels onderstaande SEO aanbevelingen. Op volgorde van hoe een browser met een webpagina omgaat:
Time to First byte
Volgens Google's Page Speed Insights test, zou DeOnlineDrogist er goed aan doen om de achterliggende programmatuur van de webshop eens onder de loep te nemen. De tijd voor het downloaden van een product detailpagina komt boven de aanbevolen 0,2 seconden uit; 0,82 scoort een productdetailpagina, met uitschieters naar 1,5 seconden.
Hierbij kan het lonen om de pijnpunten van het CMS na te gaan. Database queries en gebruik van DomDocument zijn bijvoorbeeld kostbare taken. Ook template parsers kunnen impact hebben op de tijd om een pagina te genereren, wat een onwenselijke verhoging van de TTFB als gevolg heeft.
Een oplossing kan zijn om de uiteindelijke pagina's te cachen op server niveau, en de cache te negeren bij specifieke (inter)acties (als men gaat bestellen, filters instelt). Het algeheel gevoel van bezoekers blijft daarmee optimaal.
Ter illustratie: TTFB's van onze websites liggen door bovenstaande technieken met hooguit 70ms ruim een factor 10 lager dan bij DeOnlineDrogist.nl.
Content Download
Naast de TTFB speelt ook de Content Download op server niveau een rol. Nadat de server namelijk terug is gekomen met de eerste byte, moet de gehele HTML pagina nog gedownload worden. Logischerwijs, des te groter het bestand, des te langer de download duurt. Laat nou ook hier de pijnpunt zitten. De content-download hangt rond de 0,55 seconden.
Ter illustratie: Content Downloads van onze websites liggen met 6ms ruim een factor 9 lager dan bijvoorbeeld DeOnlineDrogist.nl. Dit komt dan ook door de verhouding van 5kb en (in het geval van DeOnlineDrogist.nl) ruim 50kb voor de te downloaden HTML pagina.
DNS lookups en resource hints
De website maakt op een productpagina gebruik van maar liefst 14 verschillende omgevingen, wat dan ook 14 verschillende DNS lookups als gevolg heeft. Killing voor de totale laadtijd van een webpagina. Hierin valt het volgende te ontdekken, waarin geoptimaliseerd kan worden:
- Een CDN kan een praktische toevoeging zijn, maar hiermee wordt een externe omgeving betrokken om de website te laden. In het geval van DeOnlineDrogist worden meerdere CDN's gebruikt, zelfs een apart CDN voor één specifieke (JS) file. Advies zou zijn om dit bestand vanuit een ander reeds aanwezige CDN aan te roepen of op de eigen omgeving te plaatsen;
- Voor een ander CDN wordt een handshake tot stand gebracht, waar ook slechts één bestand vandaan wordt gehaald. Ook deze handshake drukt door ontstane latency op de pagespeed en heeft dus negatieve impact op de laadtijd;
- Er zijn maar liefst 5 resource hints ingesteld, op zichzelf een nuttige techniek. Echter, niet wanneer het incorrect of ten overvloede wordt ingezet. Denk aan hoe Wordpress foutief met resource hints omgaat. Browsers zijn prima in staat zelf het belang van bestanden en daarmee prioriteit van DNS lookups te bepalen.
Google en advertentie toepassingen zijn bovendien niet cruciaal voor visuele weergave, terwijl dat is waar Google in hun tests op hamert. Resource hints voor bijbehorende domeinen zijn in die zin overbodig en levert enkel ruis op.
Alle reden dus om de DNS lookups en toepassing van resource hints eens onder de loep te nemen.
Critical Render Path
Critical Render Path is een techniek waarmee kritieke CSS alvast ingeladen kan worden, waarbij overige bronbestanden asynchroon worden ingeladen. Hiermee wordt het beeldscherm van een bezoeker door de browser sneller gevuld, waardoor de gebruiker een snellere website ervaart.
Deze techniek duikt steeds vaker op en ook Wordpress kent hier bijvoorbeeld plugins voor. Echter, deze techniek kent afhankelijk van de toepassing, kanttekeningen wat andere pagespeed aspecten juist weer teniet doet. Wordpress past Critical Render Path op onwenselijke wijze toe, ook de website van DeOnlineDrogist.nl maakt zich hier schuldig aan.
Door deze techniek voor elke pagehit opnieuw toe te passen, wordt het voordeel van client side caching niet benut. Hierdoor wordt de betreffende CSS tezamen met het HTML bestand elk bezoek opnieuw gedownload, waarmee verhindert wordt dat het (in de ideale situatie) door de browser gecached wordt.
Content download
De content-download neemt als gevolg onnodig toe, door de CSS op elke pagina te inlinen. De homepagina van deonlinedrogist.nl bedraagt 342kb. Enkel de inline CSS bedraagt 288kb. Dat betekent een onnodige content-download van 84%, of anders berekend, een onnodige Content-download toename van 633% voor de homepagina.
Ter illustratie: het LightBolt CMS past enkel Critical Path CSS toe voor een eerste pagehit van een website bezoeker. Bij opvolgende bezoeken in dezelfde sessie niet meer. Client side caching wordt daardoor benut, aanvullend wordt de bestandsgrootte verminderd. Wij hebben berekend dat wanneer deze techniek toegepast zou worden in combinatie met het minimaliseren van HTML broncode, er 78% bespaard zou kunnen worden op HTML download. Als direct gevolg zou hiermee de Content Download lager komen te liggen (als ook hosting kosten).
Zie hoe wij omgaan met Critical Path CSS / Defer unused CSS.
Requests beperken
Waar de First Meaningfull Paint belangrijk is om de gebruiker te voorzien van visuele feedback, heeft de totale laadtijd impact op mogelijkheid tot interactie. Asynchroon ingeladen JavaScripts kunnen immers alsnog voor verandering van layout of elementen zorgen, waardoor een gebruiker nog niet kan overgaan tot interactie.
Met dit in het achterhoofd bevat een productdetailpagina op DeOnlineDrogist.nl met 99 bestanden een overvloed aan requests. Hiervan zijn 46 requests benodigd voor JavaScript bestanden, goed voor 219kb. Tegelijkertijd ondersteunt de server niet het HTTP2 protocol, waardoor het samenvoegen van deze resources een goed middel is om de pagespeed verder in te perken. Ook zijn resources niet geminimaliseerd; het wegnemen van whitespaces zorgt voor drastische vermindering in aantal kilobytes.
Zowel het samenvoegen als ook minimaliseren (merge & minimize) is een proces dat binnen het LightBolt CMS dusdanig is geautomatiseerd, dat de bronbestanden voor ontwikkelaars leesbaar blijft. Vanuit pagespeed en SEO een must-have voor CMS gestuurde websites.
Webp afbeeldingen
Waar deonlinedrogist.nl met ruim 30 afbeeldingen op de homepagina van kan profiteren, is de inzet van Webp afbeeldingen. Volgens Wikipedia worden afbeeldingen hiermee gemiddeld 39% en 45% kleiner, voor respectievelijk JPG en PNG afbeeldingen. Door inzet van Webp afbeeldingen valt totaal 235,5kb te besparen, een besparing van ruim 24% over de gehele website.
Lazy loading van images
Middels JavaScript kan een lazy loading techniek voor afbeeldingen worden toegepast. Hierbij kan voorkomen worden dat afbeeldingen die onder de zogenaamde vouw staan, direct gedownload worden. Hiermee kan dataverkeer bespaard worden in het geval van minder geïnteresseerde bezoekers,waar zowel de bezoeker en hosting(kosten) van profiteren.
Lees hoe LightBolt CMS placeholders en blurred afbeeldingen inzet tijdens lazy-loading.
Anderzijds zorgt dit voor minder blokkerende bronnen voor andere asynchrone bronnen zoals JavaScript bestanden en CSS bestanden.
Cookies en network latency
Weinig websites schotelen de bezoeker géén cookies voor. Een social plugin of Google Analytics zorgen nagenoeg voor de nodige cookies. Het inperken van cookies, zou echter niet enkel vanuit AVG en Telecommunicatiewet voordelen opleveren. En dat zit als volgt:
Een cookie dat op een domeinnaam geplaatst wordt, blijft rondhangen op dat domeinnaam. Deze kan gegevens bevatten dat benodigd is voor een website om bestanden te laden. Gevolg is dat de browser deze cookies mee zal sturen met elke request. Denk aan afbeeldingen, JavaScripts en CSS bestanden. En hier zit het pijnpunt van DeOnlineDrogist.nl.
Er is voor 303 bytes aan cookies aanwezig per webpagina. De pagina "Cereal Mix Voor Brood En Gebak Glutenvrij Lactosevrij" kent 174 requests. Daarvan worden met 117 bestanden de cookies daadwerkelijk meegestuurd.
- 103 requests worden met 221 bytes aan cookies vergezeld;
- 14 requests worden met 303 bytes aan cookies vergezeld.
Tezamen goed voor een extra 27.000 bytes aan cookies, per pagehit. Dit artikel licht toe waarom cookies beperkt zouden moeten worden.
Ter illustratie: Het LightBolt CMS serveert statische bestanden over de niet-www variant van de domeinnaam. Op die manier worden cookies niet meegestuurd met bronbestanden die vanuit die verwijzingen worden ingeladen. Dit is ter uitsluiting van cookies een praktisch alternatief op CDN oplossingen voor eigen bronbestanden, waar een CDN voor eigen bijvoorbeeld afbeeldingen een ideale oplossing is voor een website met een meer internationaal bezoekers-doelgroep.
Harde cijfers

Wanneer bovenstaande technieken door DeOnlineDrogist.nl geadopteerd zou worden, kan men de responsetijd voor een HTML pagina met 834ms inperken. Volgens onderzoeken staat een 100ms toename in response-tijd gelijk aan een 1% daling in verkoop, Google heeft geconcludeerd dat een 500ms toename in response-tijd voor 20% verlies in verkeer zorgt.
Als we dat terugrekenen, kan DeOnlineDrogist.nl groeien naar 31,5 miljoen euro omzet, in plaats van de 29 miljoen dat middels de publicatie op Emerce wordt geschetsts.
Daarnaast zal, door verder te kijken naar TTFB en Content Download, de extra behaalde omzet van 2,5 miljoen euro verder toenemen, wanneer naar andere punten gekeken wordt die zonder inzage in bezoekers-aantallen, minder hard te meten zijn:
Dataverkeer besparing
- Er zal door genoemde minimaliseren van bronbestanden bespaard worden op dataverkeer en dus hosting-kosten;
- Er zal door genoemde samenvoegen van bronbestanden bespaard worden op dataverkeer en dus hosting-kosten;
- Er zal door lazyloading van afbeeldingen als ook inzet van webp bespaard worden op dataverkeer en dus hosting-kosten.
Laadtijd besparing
- Er zal door genoemde minimaliseren van bronbestanden bespaard worden op laadtijd;
- Er zal door genoemde samenvoegen van bronbestanden bespaard worden op laadtijd;
- Er zal door lazyloading van afbeeldingen als ook inzet van webp bespaard worden op de laadtijd;
- Er zal door bronbestanden cookie-loos te serveren, network latency op dit vlak worden uitgesloten;
- Door DNS lookups in te perken, kunnen bronbestanden sneller ingeladen worden.

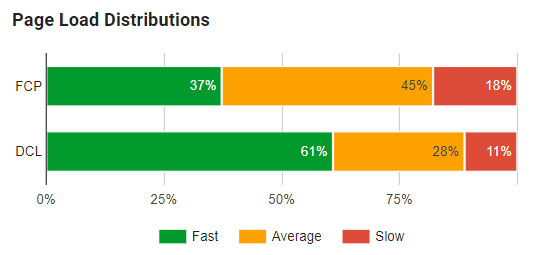
Waar wij (voor een goede vergelijking, inclusief Facebook Pixel en Google Analytics) groene resultaten behalen van 89% en 94% (vraag bewijs van resultaat vooral bij ons op), geeft Google voor DeOnlineDrogist.nl percentages aan van 37% en 61% voor respectievelijk de First Contentful Paint (FCP) en DOMContentLoaded (DCL).
Google geeft aan dat een hogere DCL voor een lagere bounce-rate zorgt. Door ook de client side pagespeed aan te pakken, valt er als gevolg meer omzet uit de bezoekers te behalen.
Content is king
Na de techniek komen we aan bij de content. Content is immers King, zoals het bekende SEO gezegde luidt. Of de teksten branch-technisch correct zijn, valt door ons niet te beoordelen. Wel valt op te maken dat een detailpagina als Alpine Partyplug Oordopjes (gratis linkjuice, zo zijn wij dan wel weer) semantiek missen, wat de waarde van eventuele goede content en relevante trefwoorden teniet kan doen.
- Een h2, h3, of h4 koptekst zijn op moment van schrijven niet te ontdekken op deze pagina;
- De broodkruimelnavigatie mist microdata, alhoewel opgelost via een meer kb consumerende methode (JSON-LD);
- Navigaties, zoals de categorie-indeling, staan niet altijd in het bijbehorend HTML element.
Overige tips
Vanuit ons vak- en werkgebied zijn aanvullend de volgende opmerkingen te plaatsen.
Accelerated Mobile Pages

Accelerated Mobile Pages, afgekort tot AMP, is een web-framework ontwikkeld door Google, met het doel om webpagina's 'schoner' en daarmee sneller te maken. Het kan als sneller equivalent naast de oorspronkelijke webpagina, zoals een productpagina, staan. Door de restricties in CSS en JS gebruik, als ook hoe het framework afbeeldingen en andere bronbestanden inlaadt, wordt een webpagina sneller ervaren.
Aanvullend is bij AMP geen webbrowser meer benodigd; vanuit een native smartphone app, zoals van NOS of LinkedIn, kan een pagina direct vanuit de servers van Google (waar de kopieën van deze AMP pagina's staan) voorgeschoteld worden. Door de browser overbodig te maken, kan de webpagina ook op dit vlak sneller getoond worden.
Doordat webpagina's die (ook) in AMP uitgewerkt zijn, op smartphones in zowel de Google SERP's als ook veelal in native apps met een bliksemschicht in een grijs cirkel worden aangeduid, vallen AMP resultaten bovendien meer op.
Waar AMP zich in de beginfase vooral leende voor media-sites en met name nieuwsberichten, leent AMP zich tegenwoordig ook voor de bouw van webshops. Dit maakt het een ideale aanvulling voor DeOnlineDrogist.nl. Snellere laadtijden betekent hogere conversie, volgens een case study van Google zorgde het in praktijk tot conversie toename van 50 procent tot wel 95 procent. in één geval zelfs 50% toename in conversie vanuit mobiele gebruikers.
Toegankelijkheid
Beroepsmatig zouden wij adviseren om te kijken naar toegankelijkheid. Met 350.000 mensen in Nederland met een visuele beperking aan beide ogen, behoort deze groep ongetwijfeld ook tot de doelgroep en potentiële klanten van DeOnlineDrogist, met dus meer winst in het vizier wanneer dit aangepakt zou worden.
Privacy
Ondanks dat de zorg onder een vergrootglas is komen te liggen door de Facebook pixel, schotelt DeOnlineDrogist 17 cookies (en soortgelijke toepassingen) voor. Hieronder vallen een Facebook pixel, waarmee Facebook de interesses van gebruikers kan volgen c.q. tracken, als ook niet geanonimiseerde Google Analytics. Ook privacy zou idealiter een punt van aandacht moeten zijn in het ontwikkelplan van DeOnlineDrogist.nl.
Is DeOnlineDrogist dan nog wel vindbaar?
Men zou bijna denken dat er weinig aandacht is uitgegaan naar zogenaamde onsite SEO. Aan Critical Render Path en resource hints is gedacht, maar bij de impact lijkt men niet stil te hebben gestaan. JSON-LD is aanwezig, wat praktisch is voor onder meer weergave van structured data in de SERP's. JavaScripts en CSS bestanden worden asynchroon geladen.
Uit het Emerce artikel en bovenstaande bevindingen blijkt dat er vooral is ingezet op SEA, in plaats van SEO. Het één sluit het ander dan ook niet uit. Een slechte website hoeft in praktijk niet te betekenen dat de website niet vindbaar is. Online concurrentie kan laag zijn en autoriteit van een website blijft altijd een rol spelen. Andersom geldt dat een optimale pagespeed en performance niet per definitie geldt dat de website goed gevonden zal worden.
Wel legt de techniek een goede basis, waar het volgens aan de tekstuele invulling is (Content is King) om de concurrentie op SEO vlak aan te gaan met branche-genoten. Aan het eind van de rit betreft SEO een combinatie van factoren.
SEO advies of pagespeed scan
Vragen of opmerkingen naar aanleiding van dit artikel? We horen ze graag middels onze reactie mogelijkheid. Zelf ook onderwerp zijn van een pagespeed en SEO scan? Mail ons vooral! Wij leggen graag de vinger op de zere plek, met praktische aanbevelingen als resultaat. Dit doen wij op no-cure no-pay basis; Vinden wij geen pijnpunten, dan is de scan kosteloos (spoiler alert: nog niemand ging u in het laatste voor).
Onderbouwing zien van de resultaten die Blue 2 Blond behaalt voor onze opdrachtgevers? Zowel ik als het LightBolt CMS dat we inzetten, werken hard voor een 99%+ pagespeed score, om vervolgens verder te gaan waar geautomatiseerde tests stoppen. Verworven resultaten voor onze klanten delen en onderbouwen we dan ook graag. Mail hiervoor met erwin op blue2blond punt nl.



